

Developers Conference 2022

15年を超える歴史を持つAmebaでは、「Amebaらしさ」を改めて解釈するために、ブランドを再定義し、それを体現するためのデザインシステム「Spindle」を構築しました。今回は、Amebaという大きく長い歴史を持つサービスで、どのようにしてブランドに意識を向けることができたのか、どのような経緯でデザインシステムを作るに至る事ができたのかに関して、主要メンバーの一部で対談を行い、1年に渡る開発舞台の裏側を振り返り、語ります。





今日は、何人かいるSpindle開発メンバーの内の本田・武本・谷の3名で開発の裏話について話していければと思います。

よろしくおねがいします。

よろしくおねがいします。

そもそもSpindleというのはAmebaブログにおいてのデザインシステムの名称なんですが、デザインシステムを作る前にまずはAmebaのブランド定義をしてましたよね。

そうですね、2019年の春に自分がAmebaに参画することになったんですが、そのタイミングで色々課題があることに気づきました。 Amebaは様々なサービスを提供していて、一人一人がサービスを成長させたいという熱量はすごくあるものの、目指している方向性が合っていない印象があって、施策にしても、デザインにしても指針があやふやでした。
Amebaは歴史が長いサービスで、外から運用を見ててもちょっとそのような雰囲気が感じ取れたので、これから事業を再成長させるためにとにかくその課題を解決したいなと。そう思ってAmeba事業責任者の下山さんに「Amebaのブランド定義をしませんか?」と働きかけたのが事の始まりですね。

事業責任者とそのへんの課題感は結構早めに擦り合ってましたね。

AmebaのWebチームの原さん(Spindleのテックリード)とかと話して、この流れでAmebaのデザインシステムみたいな物も作りたいという流れになりました。最終的にデザインシステムを構築することを念頭に置いて、Amebaブランディングプロジェクトが始まりましたね。

そのころは自分はまだAmebaに参加してなかったんですよね。最初の方はどういう形で進めていったんですか?

最初はAmebaの色んなプロジェクトを徘徊して、雰囲気や課題感などを調査してました。社内でイメージ調査のアンケートなども実施しましたね。
そのうち、主要メンバーを集めて、1DAY合宿を月に一回のペースでやって、目指す方向性、Amebaの価値の顕在化と「らしさ」を定義し直しました。

この状態になるまで半年かかってます。
経営、広報、エンジニア、PM、デザイナー、多角的な視点でやれたほうが良いなと思ったのでそういう人たちを集めて合宿していました。
ミッション・コンセプトは言葉の強度を上げる、言語化していくのに時間がかかりましたね。
編集の人も巻き込んでその人の力も借りて強度をあげたり。


谷さんはこのブランド定義ができたあたりで入ってきたのかな。

そうですね、僕が入ったタイミングでブランド戦略全般、なんでブランディングをやるのか?ってところも含め理想イメージはできてました。

そのあたりで大きい構想みたいなものの計画はできてて、どう実行しようかというところで谷さんいっしょにやりましょうてなりましたね。

その実行のところがデザインシステムSpindleの起こりだったと。

描いた「Amebaらしさ」を実際にチームが体現できるようにする手段を成立させる必要があったんですよね。
プロダクトやチームにブランドを浸透させる手段として、デザインシステムを作って、UIのパターンライブラリや、VIを作って定義、言語化させよう、ということになりました。

デザインシステムとして、最初はUIとかに偏らずに、ユーザーとのタッチポイントを網羅的に考えていってましたね。
このあたりから武本さんにはVI周りの一新を考え始めてもらってました。

そのあたりから自分もブランド戦略室に参加しました。
最初はプロダクトの理想とのギャップを洗い出すためにUIのインベントリをデザイナー中心でやってました。

自分はブランド戦略室ほぼ専任で配属してたんですけど、デザインシステムに投資する意思決定ってどんな感じでできたんですか?

デザインシステムの開発期間に関しては下山さんと戦略を作ってましたね。
Amebaブランドを体現する、負債を解消するっていうところが共通認識あったので、半年投資しようっていうのを握れた感じです。

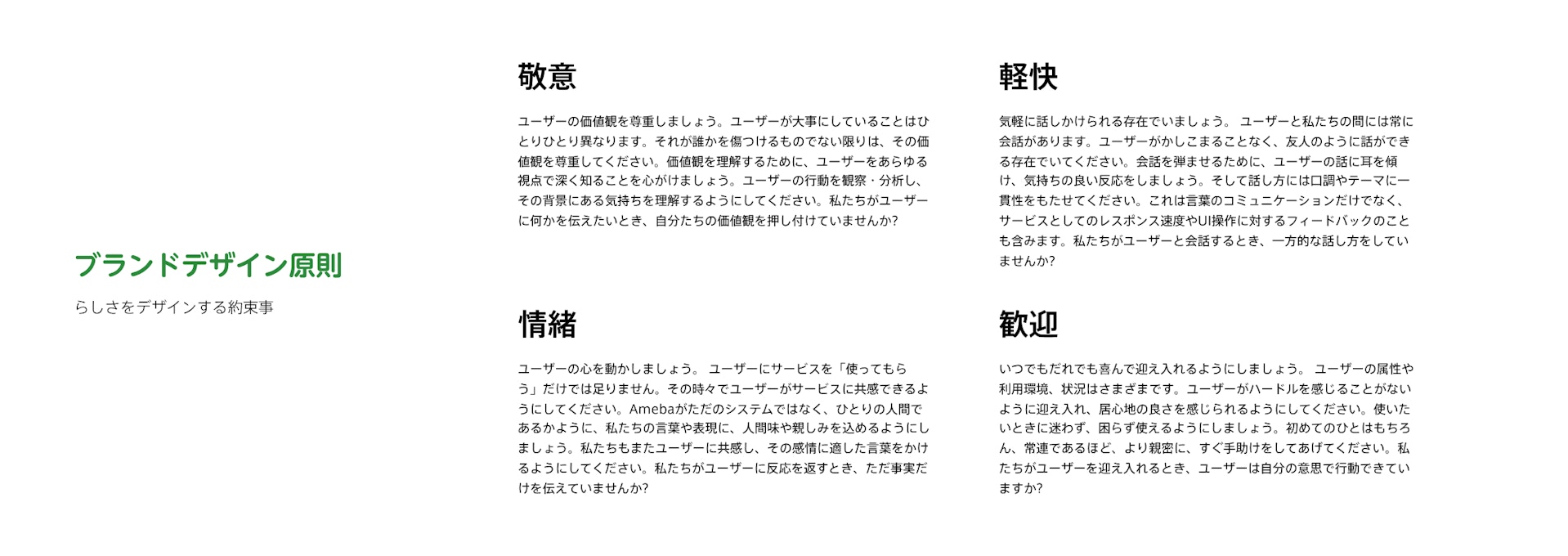
僕はデザインシステムとしてまず最初にブランドを体現する約束事を作ろうとして、デザイン原則というものを作ってました。


現在は4つに絞られているんですが、第一稿では6つあって、単語と、ちょっとしたリード文がある程度のものだったけど、そこを推敲して磨いていって、今の形になりました。
これも数ヶ月ぐらいかかってますね。
デザイン原則は今もまだまだ磨き中って感じです。

当時その推敲を横目で見ながら自分はUIの理想形を考えてましたね。

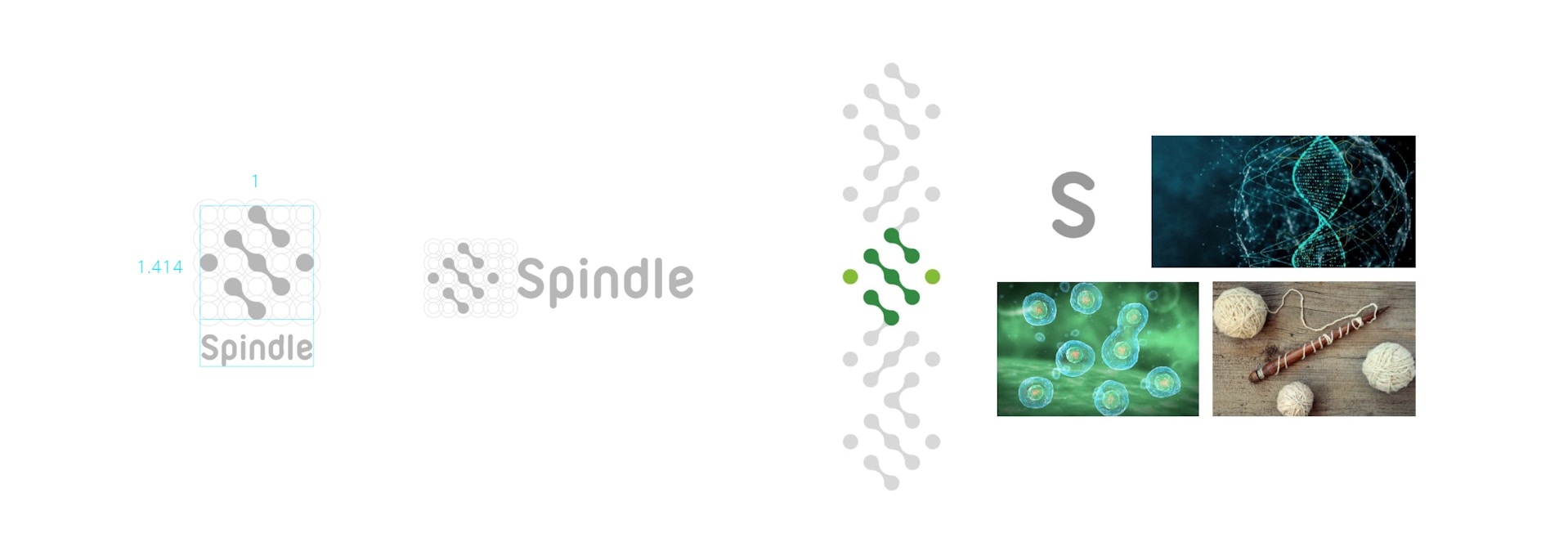
あと、Spindleの名付けもこのあたりでやってました。
ここは結構しっかり作りましたね。ロゴもこのタイミングにできた。


そういえばその辺で積極リモート期間に入りましたっけ?

確かにそのあたりかも。よく考えたらSpindleのメンバーの対面でのミーティングってほぼやったことないんですよね。

でもそんな生産性落ちてなかったかもしれないですね。今考えると。

進行はかなり順調だった記憶があります。
各員がそれぞれ別のことをやりつつも、みんなが自走してプロジェクトを進めたので、滞りなかったですね。ブランド定義が先にできていたのも大きかったと思います。


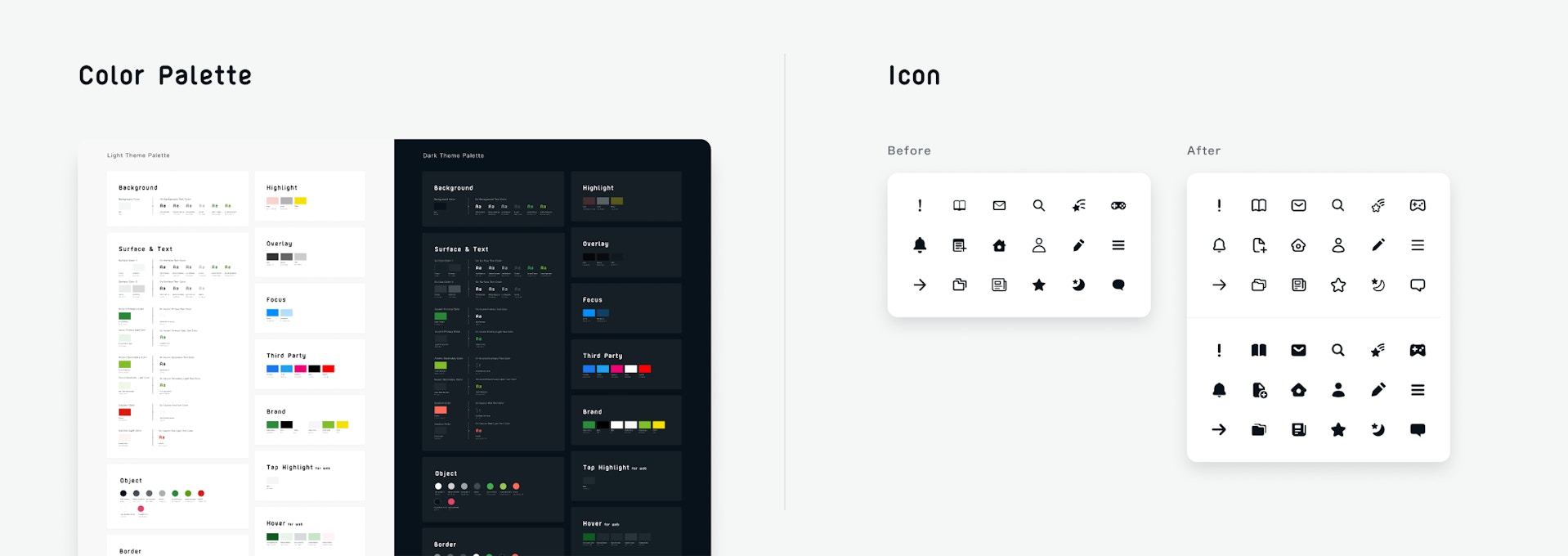
自分はその頃からUIのパターンライブラリを作ってました。
UIに関しても、長い歴史が積み重なってできたAmebaに一本指針を作る、ということで基礎の基礎からゼロイチで考えて設計しました。
最終的にチームメンバーに利用してもらうライブラリなので、誰が見ても納得できるように、かつ使いやすいように作る必要があって、一つのプロダクトを作っているような心持ちでやっていました。


Spindleにアクセシビリティに明るいメンバーもいたのが心強かったですね。

アクセシビリティが判断基準になって助かる場面は多かったですね。できるだけ個人の主観にならないようにデザインする過程で、アクセシビリティの観点で良し悪しを判断できることは説得力の強化にだいぶ寄与してくれました。

本田はブランド戦略室所属で100%これにコミットしてました。
それがデザインシステムを仕上げる上では大きかったですね。

開発の初動でエンジンかけなきゃいけないところに、集中して取り組むことでブーストできたのはよかったですね。
これがなかったら今の形にはなってないと思います。

UIライブラリ周り一式を進め方まで任せて頂けたので、個人的にも指標としてはGoogleのMaterial DesignやAppleのHuman Interface Guidelinesと比較しても遜色無いものを作ろうと、割と志高く作れてました。

Amebaブランド、Amebaらしさを言語化して、サービスに指針を定められたことはやってよかった点であると言えます。
そしてそれを体現するためのデザインシステム、Spindleは一旦叩きとして完成はしたものの、Amebaプロダクトに落とし込む所はまだまだ試みる余地があると言った所ですね。
組織全体に対してAmebaブランドの理解度を深めてもらうところはより力を入れてやっていきたいところです。

むしろデザインシステムの土台ができたここがスタート地点と言っても過言ではないですね。

そんな感じで、世の中が大きく動いた中で、Amebaはブランド戦略からそれを形づくるデザインシステムまで、約半年でこのチームで作ることができました。

Amebaのブランド戦略もSpindleもまだまだ未完成です。Spindleにはアップデートの余地をたくさん残っているので、今後も引き続きこのメンバーとAmebaのみんなで磨き上げていきます。
